최신 문서를 참고하세요
최신 버전의 문서는 쿼리 파라미터 사용하기에서 확인할 수 있어요.
쿼리 파라미터 사용하기
애플리케이션이 URL 스킴으로 실행될 때, 스킴에 포함된 쿼리 스트링 값을 참조할 수 있어요. 스킴으로 애플리케이션을 실행할 때, 필요한 데이터를 전달하거나 특정 기능을 활성화할 수 있어요.
쿼리 파라미터로 데이터 전달하기
애플리케이션을 실행할 때, URL에 데이터의 키-값 쌍을 쿼리 파라미터 형태로 추가할 수 있어요.
예를 들면 다음과 같은 형태에요.
supertoss://m/{서비스 이름}?key1=value1&key2=value2이 예시에서는 test-app이라는 이름의 애플리케이션을 실행하고, name과 age 데이터를 전달할 수 있어요.
supertoss://m/test-app?name=tom&age=10특정 쿼리 파라미터 값 가져오기

useParams 훅을 사용해서 애플리케이션이 실행될 때 전달된 쿼리 스트링 값을 가져올 수 있어요. useParams은 주어진 키에 해당하는 값을 반환해요.
import { useParams } from "@granite-js/react-native";
import { View, Text } from "react-native";
function Component() {
// 'name' 키에 해당하는 쿼리 스트링 값을 가져와요.
const name = useParams("name");
return (
<View>
<Text>이름: {name}</Text>
</View>
);
}쿼리 파라미터 값 변환하기
useParams 훅의 parser 옵션을 사용하면, string으로 전달되는 쿼리 스트링 값을 원하는 타입으로 바꿔서 사용할 수 있어요.
예를 들어 다음 예시에서는 age 쿼리 스트링이 문자열로 전달되지만, parser 옵션을 사용해서 숫자로 변환해서 사용할 수 있어요. parser를 활용하면 그 외에도 다양한 전처리를 할 수 있어요.
import { useParams } from "@granite-js/react-native";
import { View, Text } from "react-native";
function Component() {
// 'age' 값을 숫자 타입으로 변환해서 사용해요.
const parsedAge = useParams("age", {
parser: (value) => parseInt(value, 10),
});
return (
<View>
<Text>나이: {parsedAge}</Text>
</View>
);
}쿼리 스트링 값 유효성 검증하기

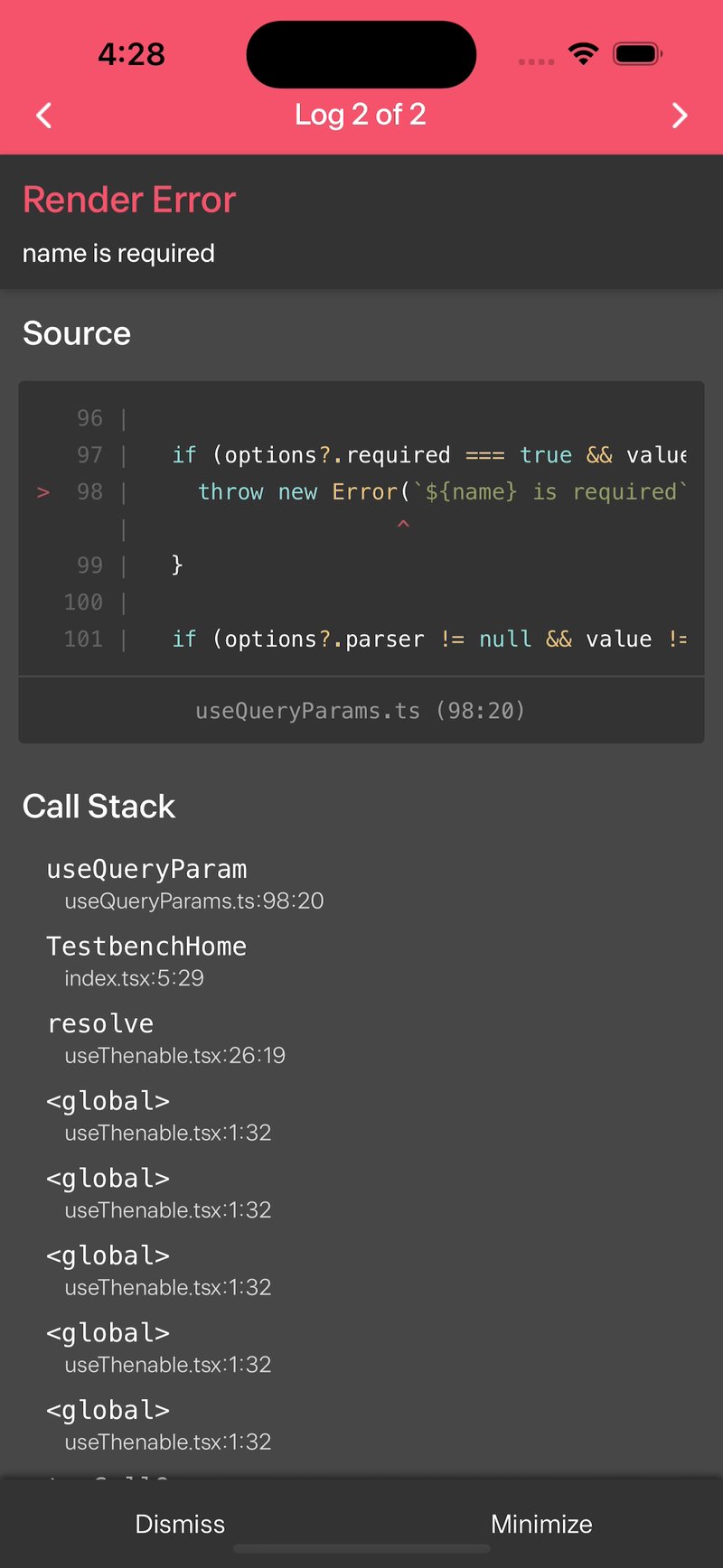
특정 쿼리 파라미터가 반드시 포함되어야 한다면, useParams 훅의 required 옵션을 사용할 수 있어요. 예를 들어, name 파라미터가 없으면 에러를 발생시켜요.
이렇게 필수 쿼리 파라미터가 누락되지 않도록 강제할 수 있어요.
import { useParams } from '@granite-js/react-native';
import { View, Text } from "react-native";
function Component() {
// 'name' 키가 반드시 쿼리 스트링에 포함되어야 해요.
const name = useParams("name", { required: true });
return (
<View>
<Text>이름: {name}</Text>
</View>
);
}모든 쿼리 스트링 값 참조하기

useParams 훅을 사용하면 전달된 모든 쿼리 파라미터 값을 객체로 가져올 수 있어요. useParams는 스킴에 포함된 모든 쿼리 스트링 값을 객체 형태로 반환해요. 이 객체의 각 키는 쿼리 스트링의 키와 일치하고, 값은 해당 키에 대한 쿼리 스트링 값이에요.
import { useParams } from '@granite-js/react-native';
import { View, Text } from "react-native";
function Component() {
// 모든 쿼리 스트링 값을 객체로 가져와요.
const params = useParams();
return (
<View>
<Text>이름: {params.name}</Text>
<Text>나이: {params.age}</Text>
</View>
);
}중복된 쿼리 파라미터 주의사항
동일한 이름을 가진 쿼리 파라미터가 여러 번 사용되면, 그 값들은 배열로 반환돼요. 예를 들어, age 파라미터가 두 번 포함되었다면 다음과 같이 처리돼요.
// 스킴: `supertoss://m/test-app?name=tom&age=10&age=20`
const params = useParams();
// params
{ name: 'tom', age: ['10', '20'] }이처럼 중복된 쿼리 스트링 값은 배열로 처리되므로, 특정 값만 사용할 때는 배열에서 원하는 값을 직접 선택해서 사용해야 해요.
