게임 출시 가이드
게임 미니앱 출시 전에 꼭 확인해야 할 체크리스트에요.
아래 내용을 지키지 않으면 앱 출시 검토에서 반려될 수 있으니 반드시 확인해 주세요.
확인해 주세요
- 앱 출시 검토 전에는 앱 정보 검토, 사업자 인증, 대표관리자 신청 승인이 먼저 완료되어야 해요.
- 콘솔에서 앱 등록하기를 확인해 주세요.
- 다크패턴 방지 정책 및 미니앱 브랜딩 가이드을 꼭 준수해 주세요.
- 미니앱 내의 콘텐츠에 ‘불법성’, ‘선정성’ 등 법적으로 위반될 수 있는 콘텐츠가 없는지 확인해 주세요.
- 자사 앱 및 자사 웹으로의 유도는 불가하므로 가이드를 꼭 준수해 주세요.
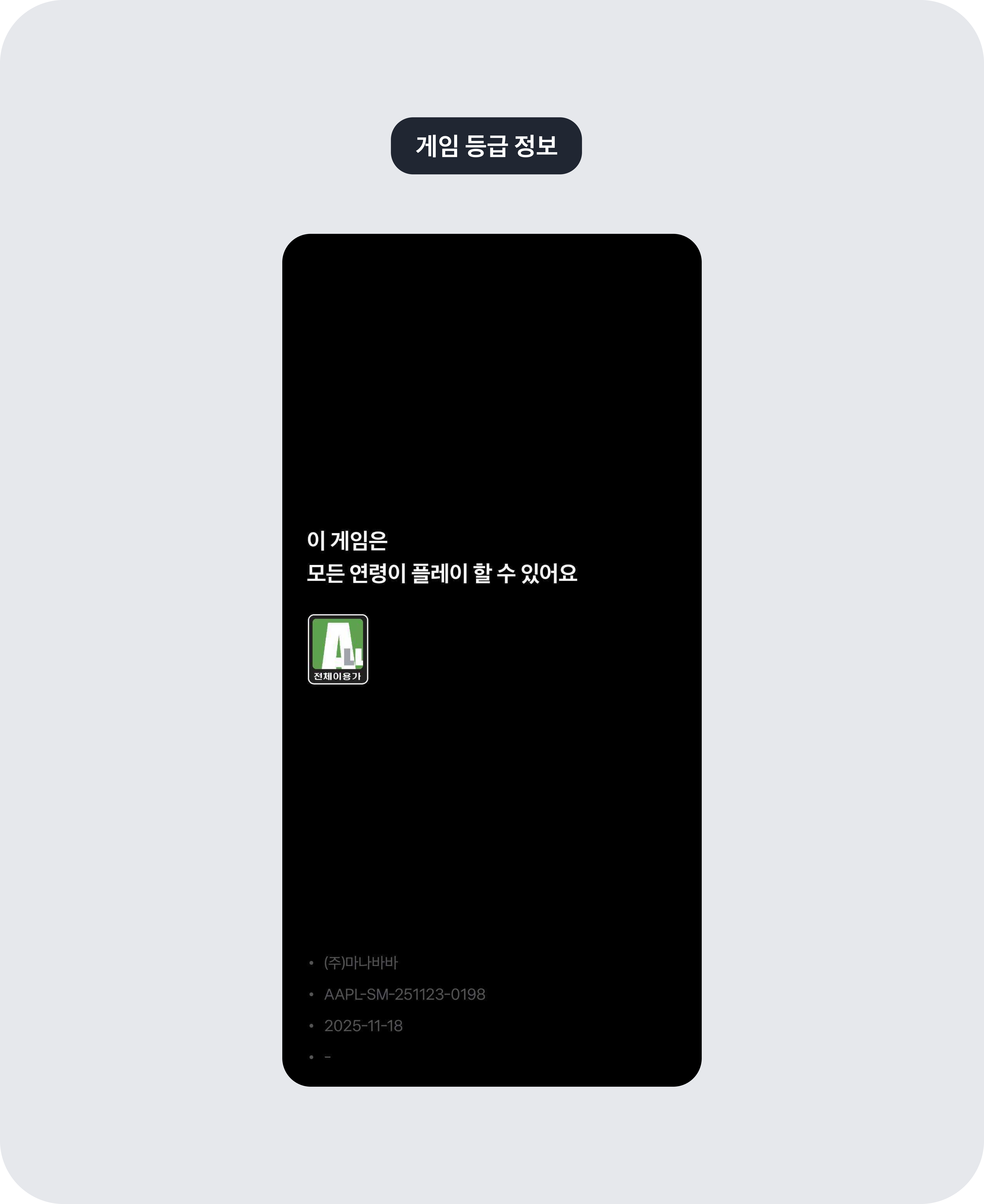
1. 연령 등급 표기
앱인토스 게임 미니앱 접속 시 표시 되는 연령 등급은 콘솔에 입력한 정보를 기반으로 자동으로 노출 돼요.
연령 등급 표기는 미니앱이 실제로 런칭된 환경에서만 노출되며,
샌드박스 환경이나 QR 코드를 통한 토스 앱 내 테스트 환경에서는 표시되지 않아요.
(토스 앱 버전 5.240.0부터 노출 / 콘솔에서 연령 등급 정보 입력 하는 방법 보러가기)

2. 풀스크린
사용자의 몰입도 향상 및 높은 게임 경험을 위하여 모든 게임 미니앱은 풀스크린으로 구현해 주세요.
- 게임 콘텐츠 및 플레이 화면이 디바이스 전체 화면을 완전히 점유해야 해요.
- 상단/하단의 빈 영역 등으로 인해 시각적으로 단절된 부분이 없어야 하며, 웹뷰 여백이나 반투명 영역이 남지 않도록 구현해 주세요.
- 풀스크린 구현으로 인한 해상도 저하 또는 컴포넌트나 에셋이 깨지지 않게 구현해 주세요.
- iOS의 Dynamic Island, 기기별 노치·카메라 홀 등을 침범하지 않도록 안전 영역을 고려해야 해요.
- 기기 회전에 따른 비율 깨짐, 레터박스(검은 여백) 발생이 되지 않는지 꼭 확인해 주세요.
- UI 깨짐, 스크롤 오류, 입력 불가 영역 등이 없어야 해요.

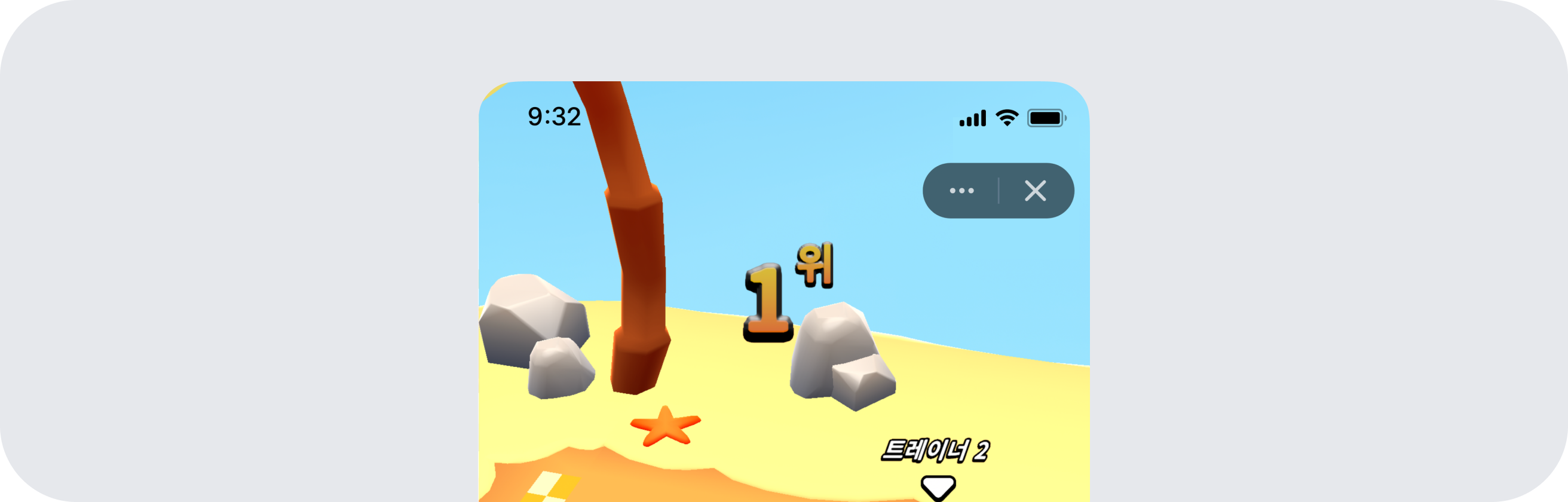
3. 내비게이션 바
미니앱 상단에 위치하는 공통으로 적용되는 내비게이션 바를 말해요.
게임 미니앱을 위한 공통 내비게이션 바 사용이 필요해요.

| 위치 | 항목 | 설명 |
|---|---|---|
| 우측 | 제휴사 기능 버튼 | 선택- 화면에 필요한 기능 1개를 노출시킬 수 있어요. - 모노 아이콘만 추가할 수 있어요. - 문구나 커스텀 UI는 지원하지 않아요. - 화면별로 커스텀이 가능해요. - 홈 버튼은 넣을 수 없어요. |
| 더보기 버튼 (⋯) | 필수 - 신고하기, 공유하기 등 토스의 기능이 들어가요. - 커스텀할 수 없어요. | |
| 닫기 버튼 (X) | 필수 |
- 제휴사 기능 버튼 추가하는 방법은 내비게이션 바 설정 문서를 참고하세요.
- 우측 상단 ⋯ 버튼과 X 버튼이 고정 노출되며, 정상 동작이 되는지 확인해 주세요.
- 내비게이션 바의 X 버튼이 게임 화면의 다른 버튼과 겹치지 않는지 확인해 주세요.
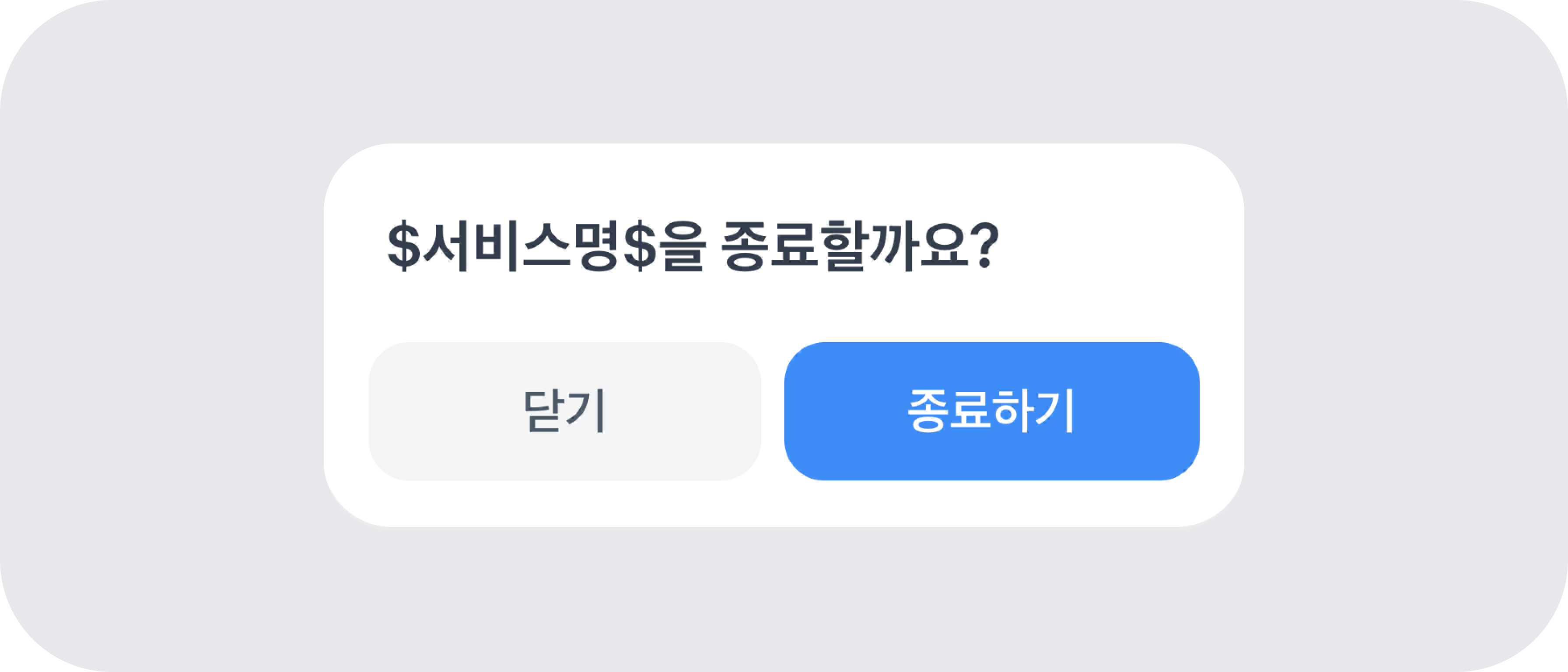
(기종마다 상이할 수 있기에 꼭 체크해 주세요.) - 종료 시 종료한다는 것에 대한 확인 모달은 필수로 사용해 주세요.
- 텍스트:
$서비스명$을 종료할까요? - 버튼:
취소/종료하기(브랜드 컬러 적용)
- 텍스트:

4. 시스템 모드
현재 앱인토스 미니앱 서비스는 다크 모드를 제공하지 않아요. (추후 제공 시 공지될 예정이에요.)
따라서 미니앱 내 테마는 라이트 모드 기준으로 설정해 주세요.
5. 사운드
미니앱의 사운드는 배경음, 효과음, 햅틱 등을 모두 포함해요.
게임 미니앱에서 사운드 적용은 선택사항이지만,
사용자 경험을 긍정적으로 향상 시키기 위해 사운드 적용을 권장해요.
- 사운드를 적용한다면 사용자가 배경음과 효과음을
On/Off할 수 있어야 해요. - 디바이스의 무음 모드 또는 진동 설정 시 해당 설정에 맞춰 작동해야 해요.
- 백그라운드 전환 및 복귀 시 사운드가 멈추거나 다시 재생이 되어야 해요.
- 백그라운드 전환 시 사운드가 계속 재생이 되지 않는지 확인해야 해요.
- 백그라운드에서 복귀했을 때 사운드가 사라지지 않는지 반드시 확인해야 해요.
- 단, 필요한 경우 (예: 틀린 그림 찾기)에만 사용할 수 있어요.
6. 확대/축소
미니앱의 화면을 손가락으로 확대 또는 축소하는 액션을 할 때에 관한 내용이에요.
- 미니앱 내에서 제스처를 통한 확대/축소 기능은 기본적으로 사용이 불가해요.
- 사용자의 미니앱 경험을 수호하기 위함이에요.
- 단, 틀린 그림 찾기와 같이 해당 기능이 필수로 필요한 경우에만 제한적으로 이용할 수 있어요.
핀치줌 막기
meta viewport에 initial-scale=1, maximum-scale=1, user-scalable=no 를 추가하면 모바일 브라우저에서 핀치줌을 비활성화할 수 있어요.
7. 접근성
앱인토스는 토스 앱의 서비스로서, 모든 사용자가 불편 없이 미니앱을 이용할 수 있도록 접근성 준수를 권장하고 있어요.
- 텍스트·버튼 등 주요 요소의 명도 대비(contrast) 가 충분한지 확인해 주세요.
- 버튼, 조작 UI는 터치 영역을 확보해 주세요.
- 화면 전환, 애니메이션 등이 지나치게 빠르거나 현기증을 유발하지 않도록 구현해 주세요.
- 스크린 리더 사용 시 주요 콘텐츠가 의도한 순서대로 읽히는지 확인해 주세요.
- 접근성에 대한 더 자세한 사항은 가이드를 참고해 주세요.
8. 전반적인 서비스 이용 및 동작
더욱 나은 사용자 경험을 위해 아래 내용을 반드시 확인해 주세요.
- 앱 정보의 나이 제한과 서비스 내용이 일치하는지 확인해 주세요.
- 미니앱에 설정된 세로모드 또는 가로모드가 정상적으로 구현되는지 확인해 주세요.
- 스크롤과 인터렉션, UI의 반응이 원활한지 확인해 주세요. (2초 이상의 반응일 경우 사용자 이탈률이 증가할 수 있어요.)
- 미니앱 내의 컴포넌트가 정상적으로 작동하는지 확인해 주세요.
- 좌측 스와이프와 안드로이드 OS 자체의 뒤로가기 버튼을 누를 경우 종료되지 않게 해주세요.
- 게임 진행 시, 스코어 측정과 스테이지 클리어와 같이 주요 기능이 정상적으로 동작하는지 확인해 주세요.
- 게임 종료 후 재접속 및 토스 로그인을 사용할 때에는 기기를 변경하거나 토스 앱 삭제 후 재설치하여 다시 로그인하더라도 데이터가 정상적으로 저장되는지 확인해 주세요.
- 광고를 3회 이상 시청한 이후에도 게임이 정상적으로 작동하는지 확인해 주세요.
- 게임 진행이 불가한 버그가 없는지 확인해 주세요.
9. 데이터 및 메모리 사용량
미니앱 이용 중 발생하는 데이터 사용량과 메모리 사용량을 점검해야 해요. 이는 사용자 경험에 직접적인 영향을 미치기 때문에, 반드시 최적화가 필요해요.
- 데이터 사용량이 과도하면 로딩 지연, 데이터 요금 부담 등으로 사용자 불만이 발생할 수 있어요.
→ 이미지, 영상, 리소스 파일의 용량을 최소화해 주세요. - 메모리 누수가 발생할 경우 기기 발열이나 앱 강제 종료로 이어질 수 있어요.
→ 게임 내 오브젝트, 타이머, 이벤트 리스너가 정상적으로 해제되는지 확인해 주세요. - 앱인토스 검수 과정에서도 데이터·메모리 사용량을 함께 확인하니,
과도한 사용이나 누수가 발생하지 않도록 반드시 점검해 주세요.
개발 중에는 개발자 도구(DevTools)나 Xcode/Android Studio의 프로파일러를 활용해
메모리 및 네트워크 사용량을 실시간으로 확인해 주세요.
- 이미지나 애니메이션의 해상도가 지나치게 높으면 메모리 사용량이 급증할 수 있어요.
→ 기기 성능에 맞는 적정 해상도를 사용해 주세요.
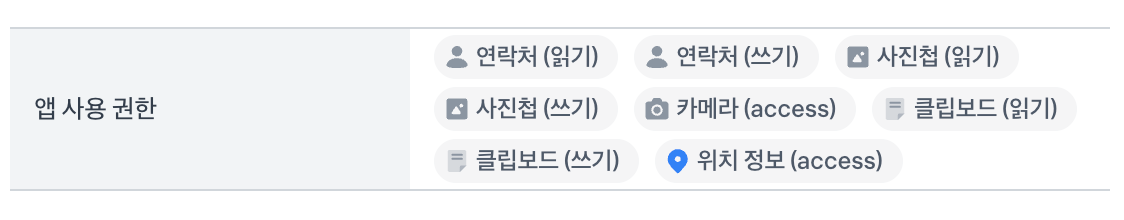
10. 앱 사용 권한
개발한 미니앱에서 사용되는 권한들에 대한 내용이에요.
- 콘솔에서 앱 번들을 업로드하면 미니앱에서 필요한 권한들을 확인할 수 있어요.
- 사용이 필요한 권한이 정상적으로 적용 및 작동되고 있는지 꼭 확인해주세요.
- 사용자가 특정 권한 동의를 하지 않더라도 해당 기능을 제외한 나머지 기능이 정상적으로 작동되어야 해요.

11. 보안
보안 이슈가 발생하는 경우에는 앱 출시 검토에서 반려될 수 있어요.
반려된 경우, 자세한 사유는 이메일과 콘솔에서 확인할 수 있어요.
아래는 앱인토스가 제공하는 기능별 가이드라인을 안내드려요.
12. 인앱 광고
앱인토스 콘솔에서 인앱 광고를 설정하여 연동한 경우, 아래 항목을 반드시 확인해 주세요.
광고 로딩, 종료, 리워드 처리 등은 모두 검수 항목에 포함돼요.
- 콘솔에서 설정한 광고가 정상적으로 노출되는지 확인해 주세요.
- 광고는 반드시 사전 로드(Preload) 되어야 해요.
- 페이지 진입 시마다 광고를 사전 로드해 두면 노출 지연을 방지할 수 있어요.
- 리워드 광고의 경우, 광고가 정상적으로 완료된 이후에만 보상이 지급되어야 해요.
- 광고가 중도 종료되거나 실패한 경우에는 보상이 지급되지 않아야 해요.
- 광고를 표시할 때(
show호출)에는 반드시 광고 SDK에서 전달하는 이벤트(event) 를 받아 처리해야 해요.- 이벤트를 수신하지 않은 상태에서 내부 처리를 진행하면 오류가 발생하거나 eCPM(노출 단가)에 영향을 줄 수 있어요.
- 광고 종료 후에는 미니앱의 음악이 자동으로 재개되어야 해요.
- 광고가 정상 종료되거나 중도 종료될 경우, 사용자 화면이 정상적으로 미니앱으로 복귀(랜딩) 되어야 해요.
- 출시 전에는 테스트용 광고 ID가 설정되어 있지 않은지 반드시 확인해 주세요.
13. 인앱 결제
게임 미니앱에서는 디지털 재화(아이템, 코인 등)를 판매할 수 있으며,
결제는 반드시 인앱결제(In-App Purchase) 를 통해 진행해야 해요. 인앱결제를 연동한 경우 아래 항목을 모두 확인해 주세요.
- 사용자가 아이템을 선택해 결제 화면으로 진입할 때,
미니앱 내에서 재생 중인 음악이나 효과음이 자동으로 멈추는지 확인해 주세요. - 미니앱 내에서 표시된 상품 금액과 실제 결제창(애플 App Store / 구글 Play Store) 에 노출되는 금액이 정확히 일치해야 해요.
- 결제 진행 중 오류 없이 정상적으로 결제가 완료되는지,
결제를 완료하지 않고 이탈한 경우에는 정상적으로 취소 처리되는지 확인해 주세요. - 결제 실패 시에는 오류 원인(예: 네트워크 오류, 결제 취소 등) 을 사용자에게 명확히 안내해야 해요.
- 결제 완료 후에는 사용자가 결제 내역을 확인할 수 있는 화면 또는 메뉴를 제공해야 해요.
- 사용자가 기기를 변경하거나 토스 앱을 재설치하더라도,
인앱결제를 통해 구매한 데이터가 정상적으로 유지되어야 해요. - 현재는 구독 상품은 제공할 수 없어요.
(추후 제공 예정이에요.)
14. 프로모션
프로모션을 사용하는 경우에는 프로모션 검토 가이드를 꼭 확인해 주세요.
또한 자체적인 이벤트나 프로모션인 경우에도 프로모션 가이드 및 아래 내용은 진행할 수 없어요.
- 현금성 또는 환금성 이벤트는 아닌지 확인해 주세요.
- 게임 아이템, 기프티콘, 상품권 등을 현금화하거나 포인트를 토스포인트로 전환하는 이벤트는 불가해요.
- 사행성 또는 투기성 등 성격의 이벤트는 허용되지 않아요.
15. 게임 프로필 & 리더보드
제공하는 기능 중 게임 프로필과 리더보드를 적용한 경우 아래 내용을 모두 확인해 주세요.
- 사용자가 게임 프로필을 생성하기 전에 먼저 리더보드를 호출하지는 않았는지 확인해 주세요.
- 게임 진입 직후 리더보드를 호출하게 될 경우 오류가 발생해요.
- 개발한 리더보드 화면이 정상적으로 노출되는지 확인해 주세요.
- 게임을 진행한 후 해당 게임의 결과가 실시간으로 리더보드에 반영되는지 확인해 주세요.
16. 공유 리워드
미니앱을 주변 사람들에게 공유하고 초대할 경우 리워드가 제공되는 기능이에요.
연동한 경우 아래 내용을 모두 확인해 주세요.
- 앱인토스 콘솔에서 친구 초대를 한 경우 설정된 리워드가 정상적으로 노출되는지 확인해 주세요.
- 친구 초대 및 리워드를 진행하지 않고 사용자가 종료한 경우 미니앱으로 다시 랜딩되는지 확인해 주세요.
- 친구 초대가 정상적으로 완료되면 초대자에게 설정된 보상이 정상적으로 지급되는지 확인해 주세요.
- 더 이상 초대할 친구가 없을 때는 관련 화면이 미노출 되는지 확인해 주세요.
17. 토스 로그인
토스 로그인을 사용한 경우에 아래 내용을 모두 확인해 주세요.
- 콘솔에서 등록한 약관 및 약관 확인 시 정상적으로 연결하는지 확인해 주세요.
- 약관 확인 및 체크 박스 선택과 하단의 ‘동의하고 시작하기’ CTA를 누를 경우 정상적으로 로그인이 진행되는지 확인해 주세요.
- 로그인 실패로 노출이 되거나 로그인이 완료되었다면 다른 페이지로 이동 시 로그인이 풀리지 않아야 해요.
- 토스앱 설정에서 ‘토스로 로그인한 서비스’ 에서 로그인을 끊으면 다시 미니앱 접속 시 기존 데이터가 남아 있지 않고 새롭게 로그인을 요청하는지 확인해 주세요.
- 토스 로그인 요청 화면에서 ‘닫기’ 를 누를 경우 아래와 같이 작동하게 해주세요.
- 로그인을 인트로 페이지에서 약관을 받는 경우 닫기 버튼을 눌렀을 때 → 미니앱이 닫힘
- 서비스 플로우 중간에 약관을 받는 경우 → 이전 미니앱 화면으로 랜딩
- 토스 로그인을 사용하는 경우, 사용자가 서비스의 성격과 가치를 이해한 상태에서 로그인(약관 동의)을 진행할 수 있어야 해요.
- 특히 미니앱 진입과 함께 토스 로그인을 요청하려면, 첫 화면에서 인트로 페이지를 통해 어떤 서비스인지 명확히 안내해야 해요.