Appearance
디자인 준비하기
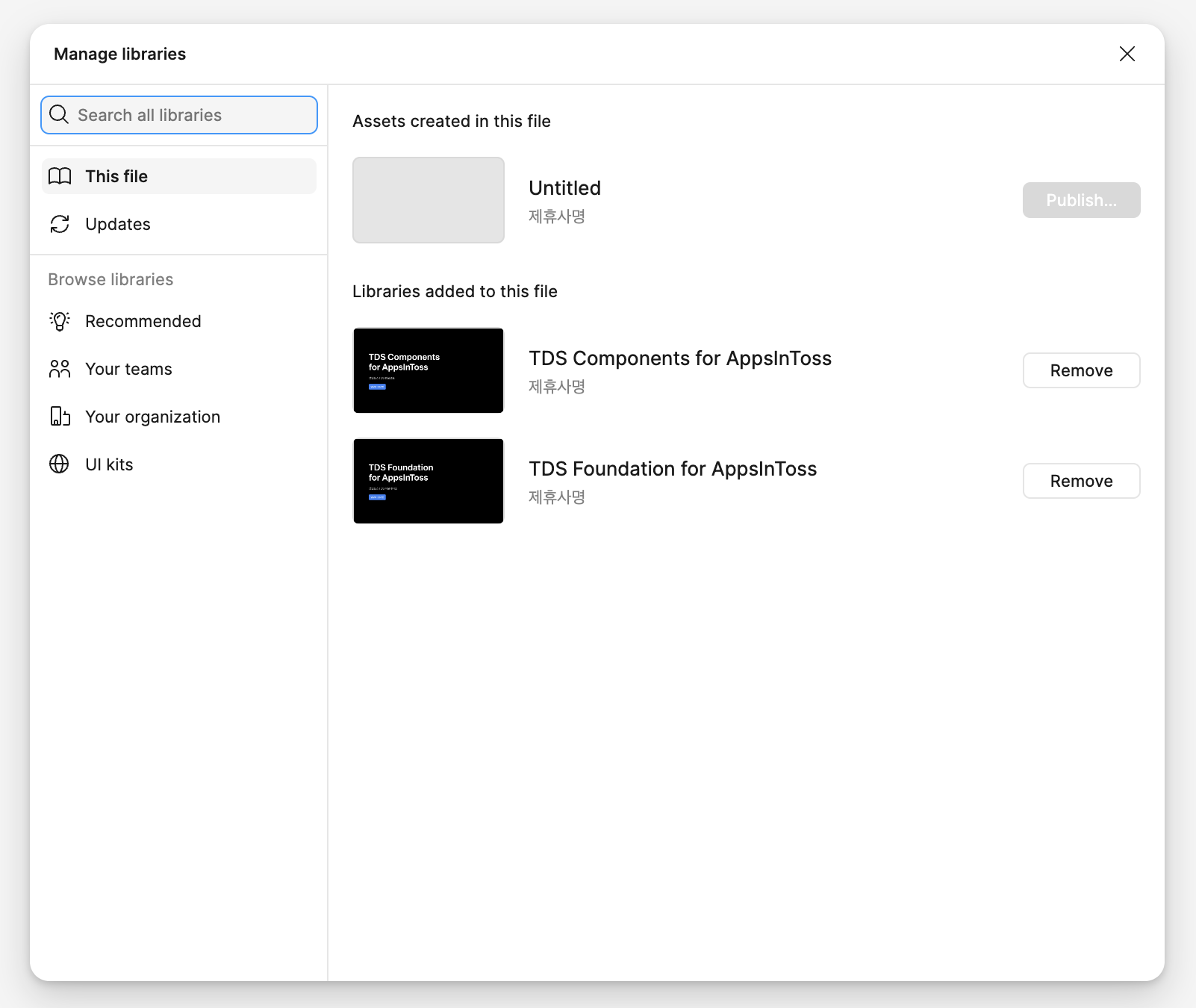
1. 작업하실 파일에서 다음 두 개의 라이브러리를 구독해주세요.
이미 두 개의 라이브러리가 추가되어 있을 거예요. 라이브러리가 추가되어 있지 않은 경우, 권한을 받아야합니다.
TDS Foundation for AppsInToss
- 폰트, 컬러, 아이콘 라이브러리
TDS Components for ApssInToss
- 각종 컴포넌트가 있는 라이브러리

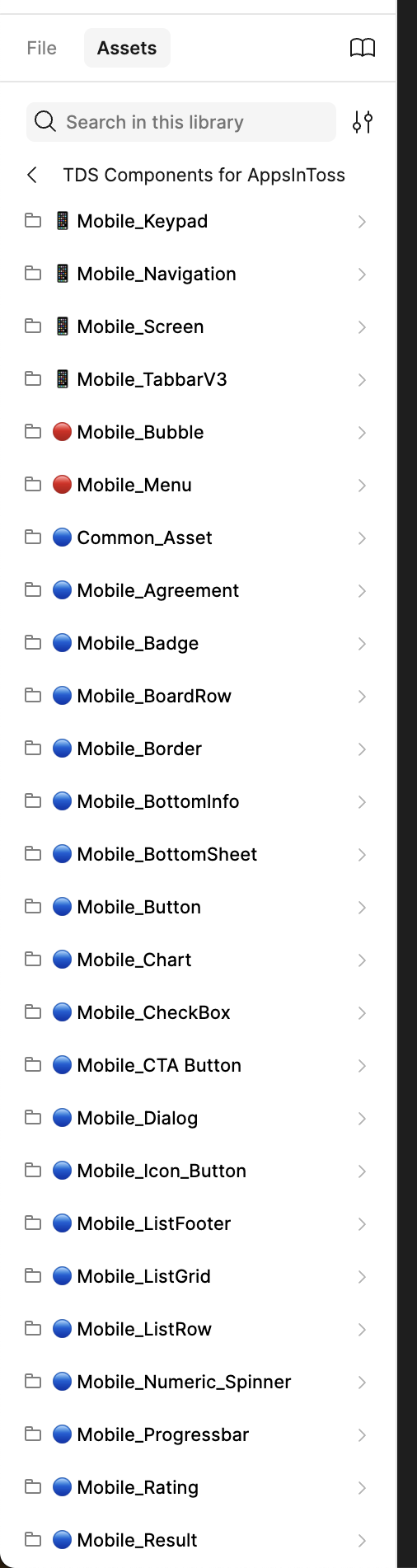
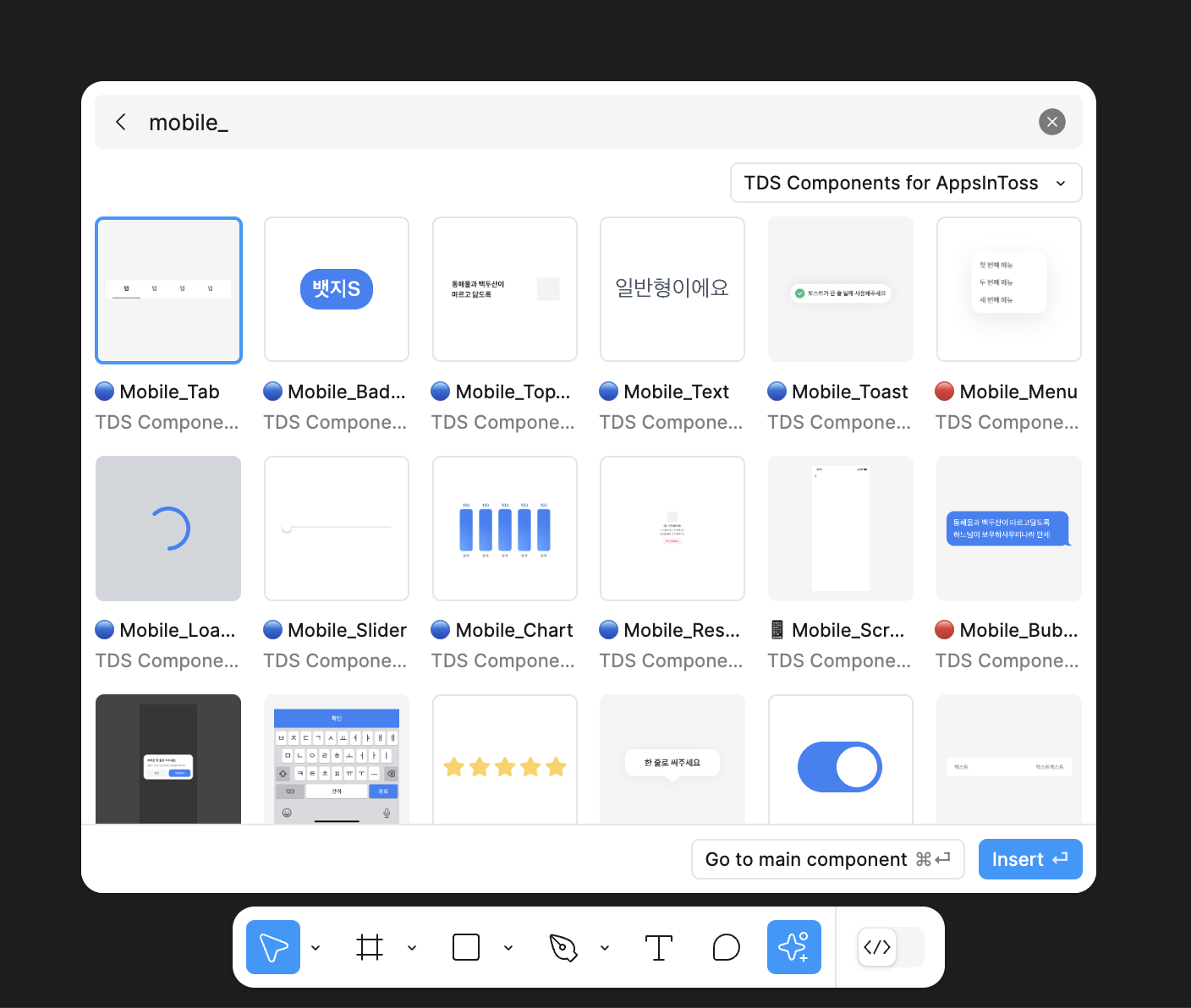
2. TDS 컴포넌트를 검색해서 사용해주세요.
- 단축키
option + 2혹은 왼쪽 Assets 패널에서 원하는 컴포넌트를 찾아보세요. (Top, CTA, List 등)- 원이 붙은 컴포넌트는 TDS예요.
- 🔵 파란색 원이 붙은 컴포넌트는 개발 문서에서 코드가 제공되는 컴포넌트예요.
- 🟣 보라색 원이 붙은 컴포넌트는 피그마에선 사용할 수 있지만, 아직 코드가 제공되지 않는 컴포넌트예요. 개발자가 해당 컴포넌트를 직접 개발해주셔야 해요.
- 🔴 빨간색 원이 붙은 컴포넌트는 디자인 커스텀이 불가능하니 꼭 유의해주세요.
- 🌈 무지개가 붙은 컴포넌트는 개발 문서가 따로 없어 직접 개발해주셔야 해요.
- 원이 붙은 컴포넌트는 TDS예요.


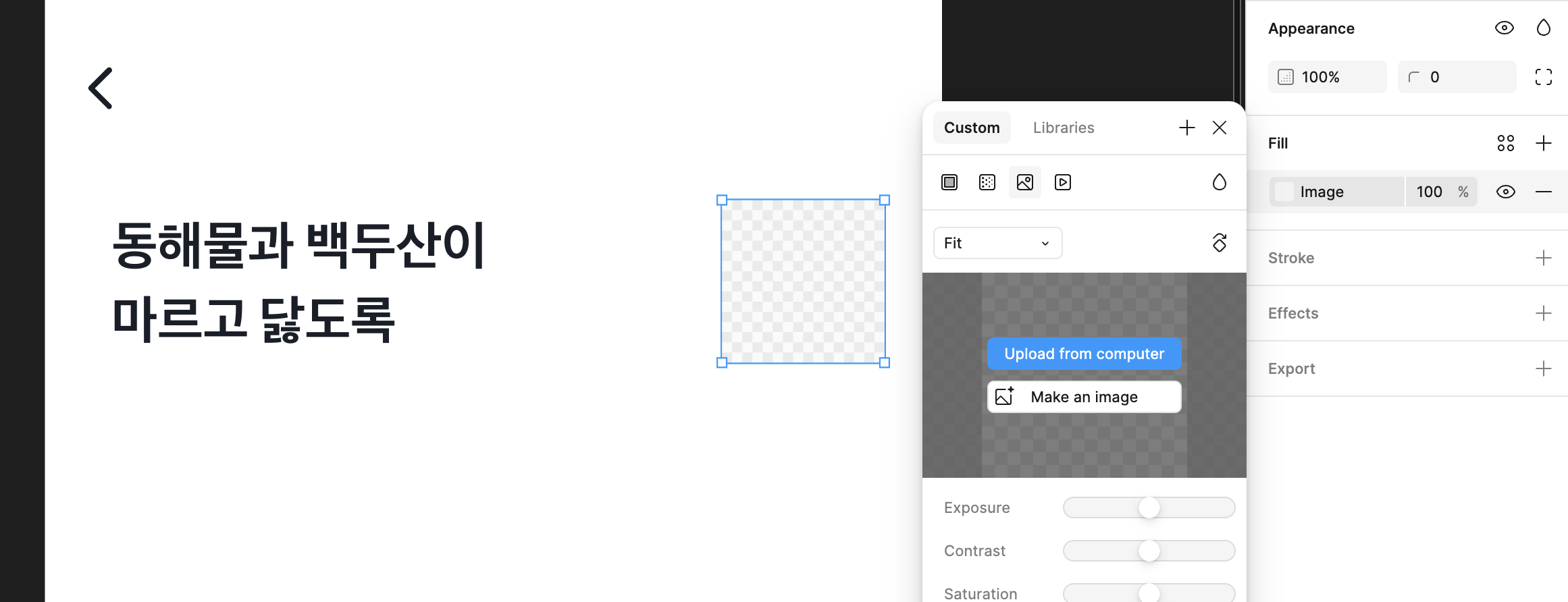
3. 에셋(이미지나 아이콘)을 넣을 수 있는 컴포넌트에선 세 가지를 할 수 있어요.
- 제공해드리는 아이콘을 검색하여 swap할 수 있어요.
- 직접 제작한 아이콘을 컴포넌트로 만들어 swap할 수도 있어요.
- 만약 직접 아이콘을 제작하고 싶다면 아이콘 가이드라인을 참고해주세요.
- 빈 이미지를
Cmd + 클릭하고 원하는 이미지를 직접 업로드할 수도 있어요.
![]()

이렇게 하시길 추천드려요.
가능한 TDS를 사용해 화면을 구성하길 추천드려요. 개발자가 UI 스타일 개발에 신경쓰지 않고 빠르게 개발할 수 있어요. (토스 내부와 유사한 개발 환경을 준비 중이니, 앞으로 개발 환경은 훨씬 더 좋아질 예정이에요.)
모든 화면 최상단엔 🔴 Mobile_Navigation 컴포넌트를 놓아야 해요. 이 작업이 귀찮거나 놓치기 쉽다면, 🌈 Screen을 꺼내서 사용하면 편리해요.
화면에 텍스트만 입력하고 싶을 때는 피그마의 텍스트 대신 🔵 Mobile_Text 컴포넌트를 사용해주세요. 자동으로 모든 플랫폼에서 더큰텍스트 대응이 돼요. 또한 일관된 크기감의 폰트 사이즈를 사용할 수 있고, 자간이나 행간을 신경쓰지 않아도 돼요.
가능한 우측 패널에서만 속성을 조작해주세요. 만약 캔버스에서 컴포넌트를 직접 조작한다면 코드에 없는 속성이 추가되어 개발자가 똑같이 구현하기 어렵거나 오래 걸릴 수도 있어요.
가능하면 가로 375px 화면으로 작업해주세요. 다른 사이즈도 가능은 하지만 🔵 Mobile_Keypad 같이 반응형으로 대응되지 않는 일부 컴포넌트가 있어서 불편할 수 있어요.
화면 맨위엔 🔵 Mobile_Top 컴포넌트를, 그 아래엔 🔵 Mobile_ListRow 컴포넌트를 사용하면 대부분의 화면을 쉽게 만들 수 있어요.
대부분의 TDS 컴포넌트엔 좌우상하 패딩이 포함되어 있어서 gap 없이 다 붙여서 쓸 수 있도록 만들어졌어요. 예를 들어 🔵 Mobile_ListRow 에는 좁음, 일반, 넓음, 매우넓음 4가지의 상하 패딩 옵션이 내장되어 있어요. 일부 다른 컴포넌트들도 마찬가지예요.
그래도 만약 사이를 띄워야 한다면 오토레이아웃의 gap을 사용하거나 🌈 Padding・Margin 컴포넌트를 사용해보세요. 프리셋으로 되어 있는 마진값을 사용할 수 있어요.
자주 묻는 질문
Q. npm install 하면 "@toss-design-system"가 존재하지 않는 패키지라고 출력되요.
SDK 사용을 위해서는 npm권한을 신청해야해요. 채널톡을 통해 요청주세요.
Q. 컴포넌트가 원하는대로 동작하지 않아요.
채널톡으로 문의해주세요. 빠르게 해결해드릴게요.
Q. 원하는 컴포넌트가 없어요.
TDS로 대부분의 UI는 커버가 가능해요. 예를 들어 Card UI 대신 🔵 Mobile_ListRow를 사용할 수 있어요.
그럼에도 불구하고 없는 컴포넌트는 채널톡으로 요청주시면 빠르게 반영해드릴게요. (예: 지도 등)
원하는 UI를 직접 디자인해서 사용해도 돼요. 다만 다른 TDS 컴포넌트와 어울리게 디자인해주세요. 고민이 있다면 채널톡으로 언제든 문의해주세요.
Q. TDS 컴포넌트를 깨서 써도 되나요?
깨진 컴포넌트의 경우 코드를 생성할 수 없고 개발자가 다시 개발해주셔야 해요. 따라서 가능은 하지만 효율적인지 판단 후 결정해주세요.
참고로 토스의 경우 초기 제품은 가능한 TDS로 만들어 빠르게 검증하는 것을 추구해요.
Q. 아이콘 컬러가 이상해요. (검은색 등)
가끔 이런 버그가 발생하는데, 알맞은 컬러로 변경해 사용하셔도 돼요.
Q. 아이콘이 한글로 검색되지 않아요.
한글 검색이 일부는 되고 일부는 되지 않는 문제가 있어요. 이것은 TDS가 아닌 피그마의 문제인데요. 피그마팀도 인지하고 있지만 당장 해결할 수는 없다고 해요.
영어로는 문제 없이 검색이 잘 되고, 이모지의 경우는 유니코드값으로 검색할 수도 있어요.
Q. 어떤 디자인이든 만들어 토스 앱에 배포할 수 있나요?
네. 다만 심사 과정에서 부적절하거나 사용성을 심하게 저해하는 경우에 반려될 수 있어요.
Q. 다크모드 대응은 어떻게 하나요?
다크모드는 추후 지원할 예정이에요. 지금은 라이드모드 기준으로만 디자인 해주세요.
Q. 그 외에 더 궁금한 게 있으면 어떻게 하나요?
채널톡으로 문의 주세요.

