Appearance
메시지 공유하기
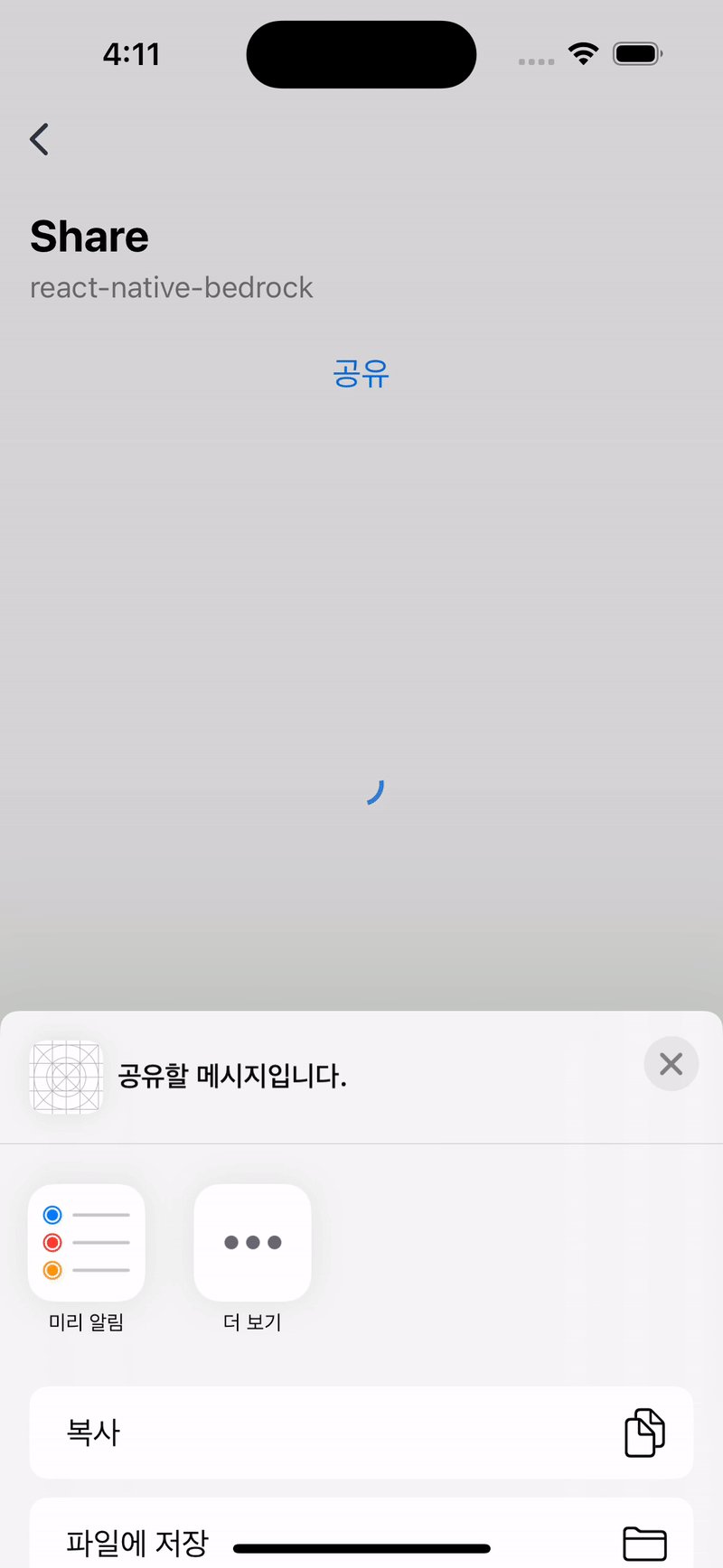
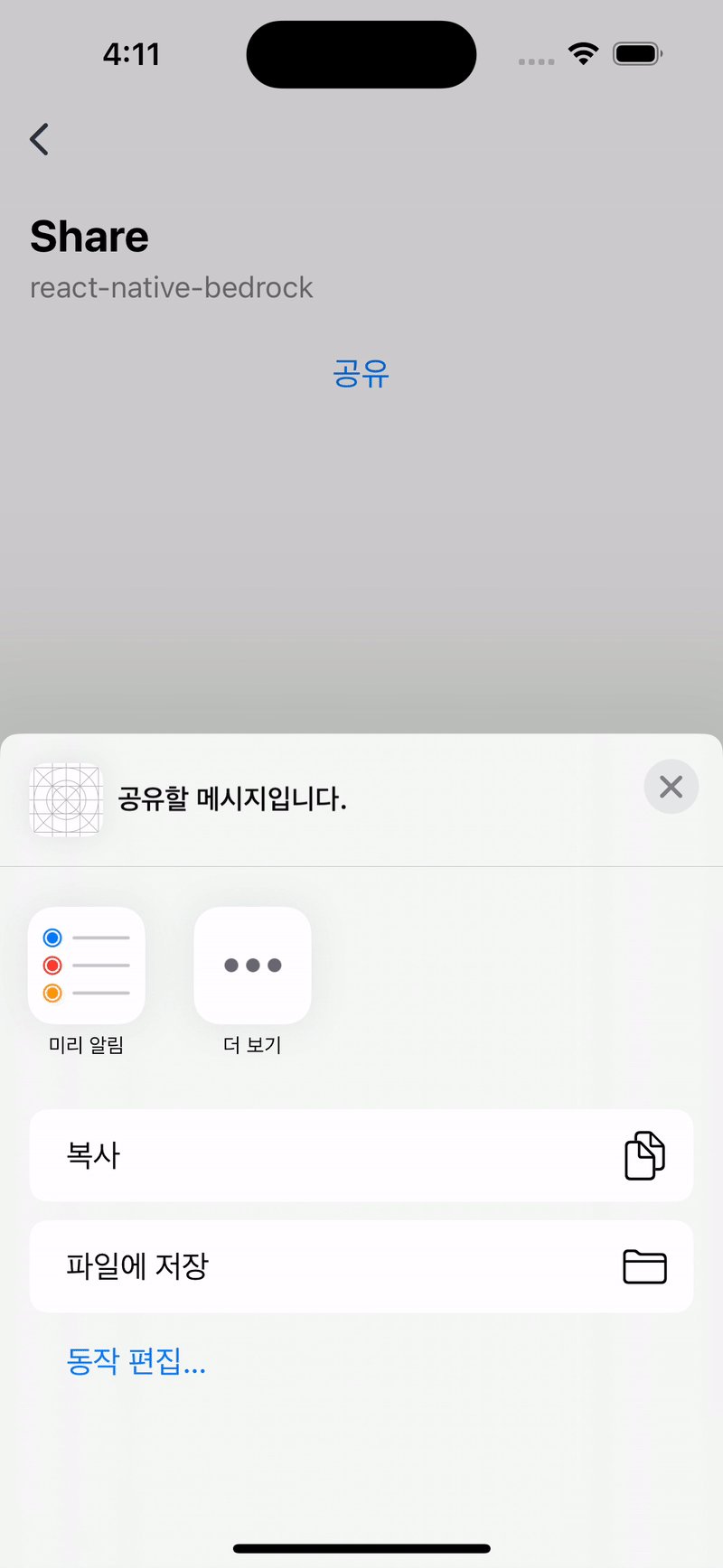
사용자가 콘텐츠를 쉽게 공유할 수 있도록, 네이티브 공유 시트를 표시하는 방법을 안내해요. 예를 들어, 초대 메시지나 텍스트 정보를 사용자가 설치된 앱 목록에서 원하는 앱(예: 메신저, 메모 앱)을 선택해서 메시지를 공유할 수 있어요. 각 플랫폼(Android, iOS)에서 기본으로 제공하는 공유 인터페이스를 활용해요.
구현 가이드
버튼 클릭으로 메시지 공유하기

tsx
import { share } from "react-native-bedrock";
import { Button } from "react-native";
function ShareExample() {
return (
<Button
title="공유"
onPress={() => share({ message: "공유할 메시지입니다." })}
/>
);
}사용자 입력을 받아 메시지 공유하기

tsx
import { useState } from "react";
import { share } from "react-native-bedrock";
import { TextInput, Button, View, Alert } from "react-native";
function ShareWithInput() {
const [invitationMessage, setInvitationMessage] = useState("");
const handleShare = () => {
if (!invitationMessage.trim()) {
Alert.alert("공유할 메시지를 입력하세요.");
return;
}
share({ message: invitationMessage });
};
return (
<View style={{ padding: 20 }}>
<TextInput
style={{
height: 40,
borderColor: "gray",
borderWidth: 1,
marginBottom: 10,
paddingHorizontal: 8,
}}
placeholder="초대 메시지를 입력하세요"
value={invitationMessage}
onChangeText={setInvitationMessage}
/>
<Button title="초대 메시지 공유" onPress={handleShare} />
</View>
);
}
